You can easily adjust the widget appearance in MyVideoly.
Navigate to Settings → Widget.

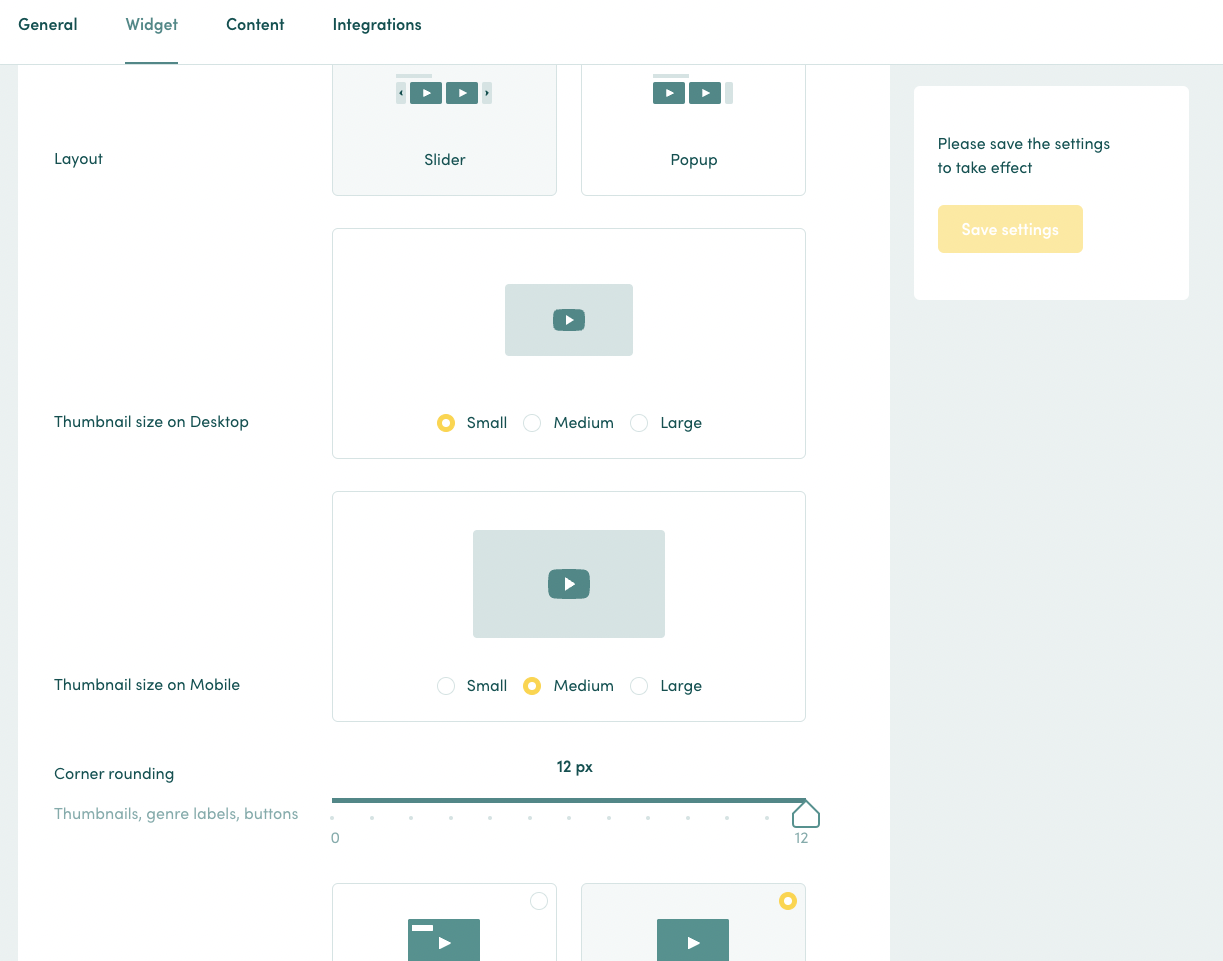
- Layout: Choose between the slider and popup options
-
Thumbnail size: Select one of the three thumbnail options for desktop and mobile.
- Small (128x72 px)
- Medium (192x108 px)
- Large (240x135 px)
- Corner rounding: Adjust corner rounding between 0px and 12px
- Genre labels: Show or hide genre labels
- Control buttons style: Opt between ‘outline’ or ‘solid'
- You can also add custom CSS styles to your widget.

Learn more about positioning the widget on your PDPs.
Questions? Please contact us at support@videoly.co.