In order to push Videoly events to your GA4 using GTM, you can simply import this pre-configured container file.
You'll find the list of Videoly events we send to your dataLayer here.
What you’ll need:
- GA4 configuration tag in your GTM container.
- Access to your GA4 property (for testing).
- Access to your GTM container.
💡Note: If your GA4 configuration tag has the default naming convention (Google Analytics GA4 Configuration) the tags will automatically be configured. If not, you’ll have to go into each event tag and select the appropriate configuration tag.
👉 Follow the step-by-step guide below
Step 1
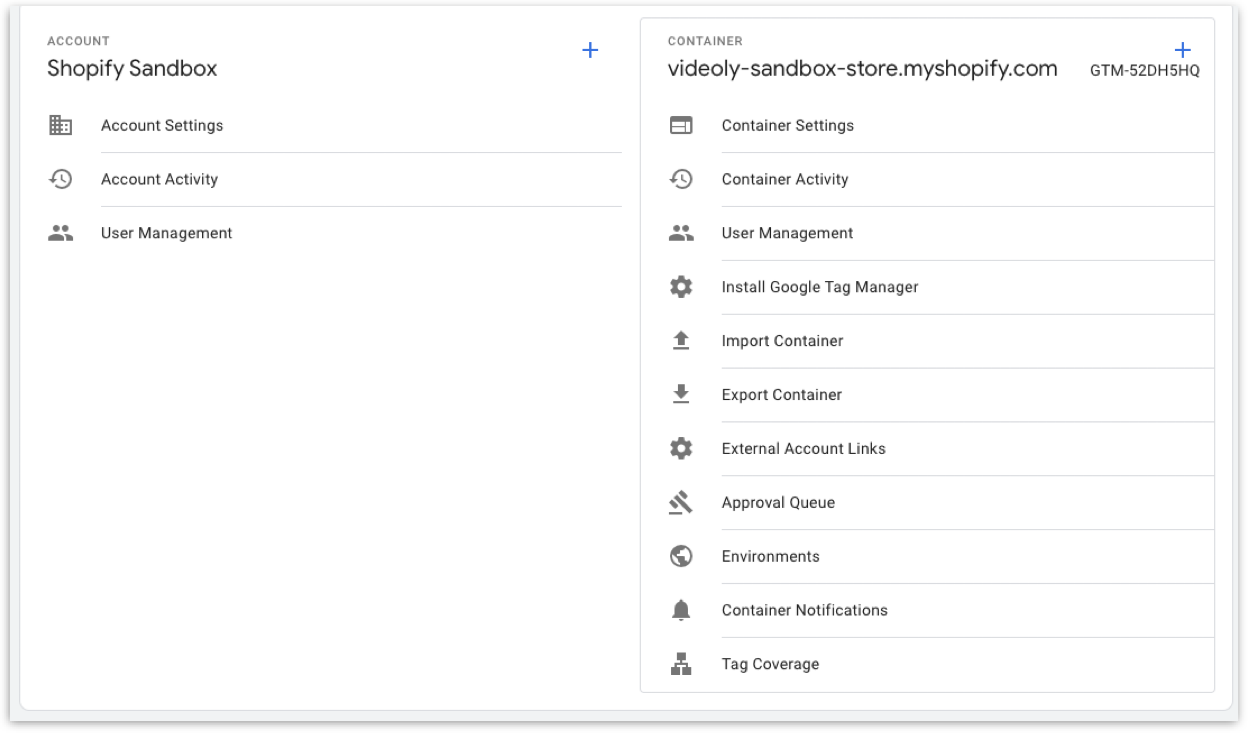
- Open your GTM container
- Click on the ‘Admin’ tab
- Click ‘Import Container’

Step 2
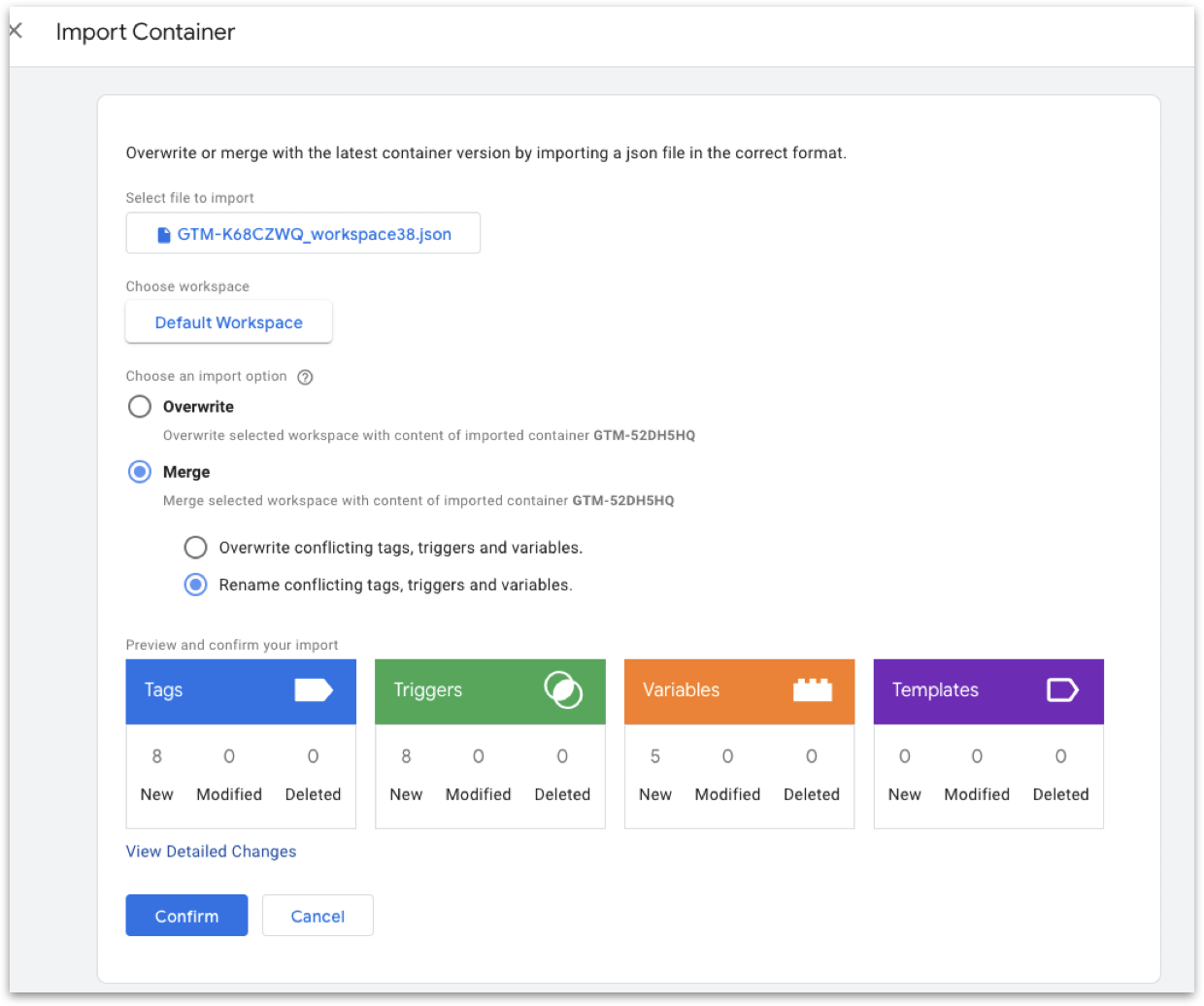
Select the JSON container file you want to import and choose your workspace (usually called ‘Default Workspace). You then have the option to overwrite or merge with your existing container.
- ❗️Make sure to select ‘MERGE’ to avoid overwriting your container❗️
- Select ‘Rename conflicting tag, triggers and variables.’
- Click ‘Confirm’

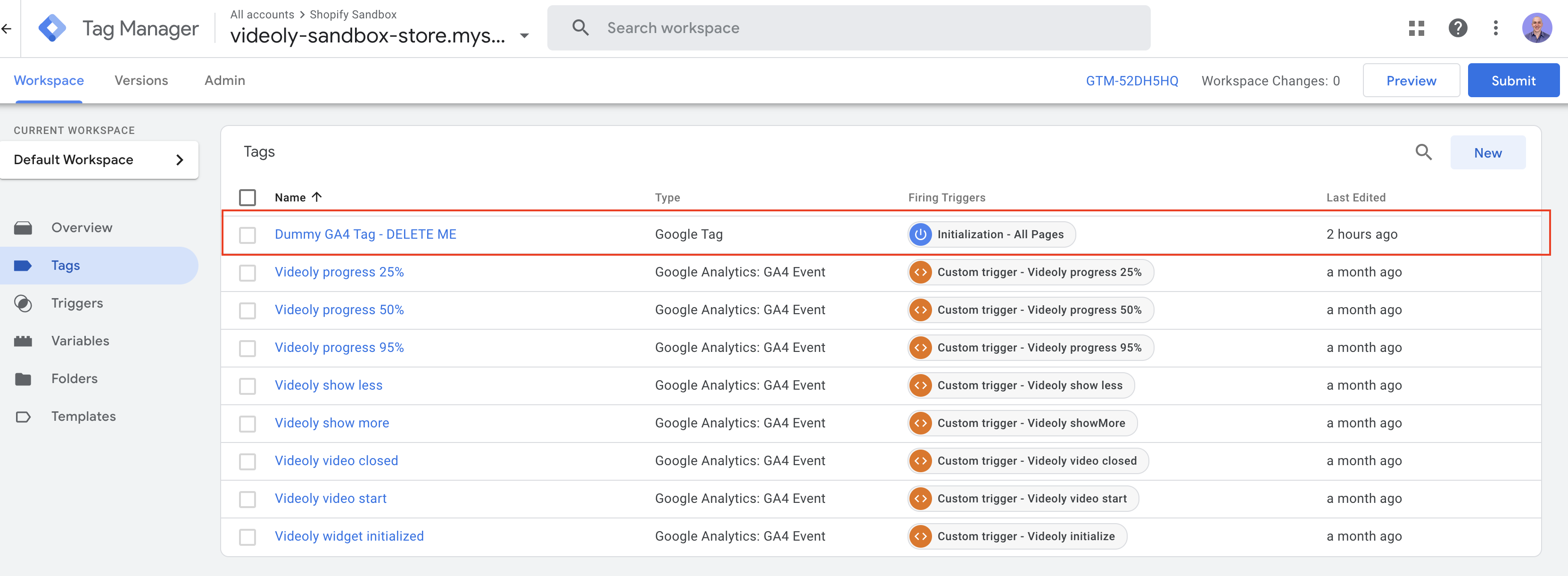
You should now be able to see Videoly’s tags, variables and triggers in your GTM container.

- Click ‘Tags’ on the left-hand side panel
- ❗️Delete the dummy configuration tag❗️
Step 3
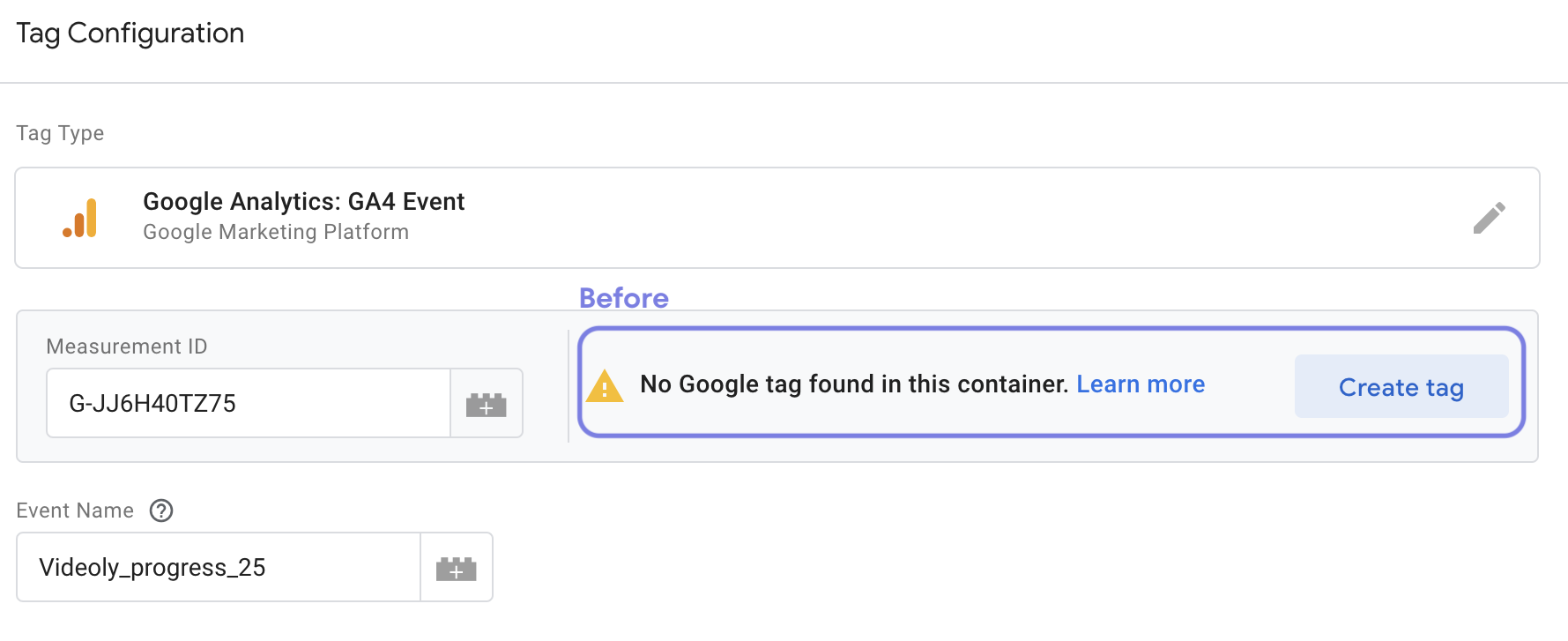
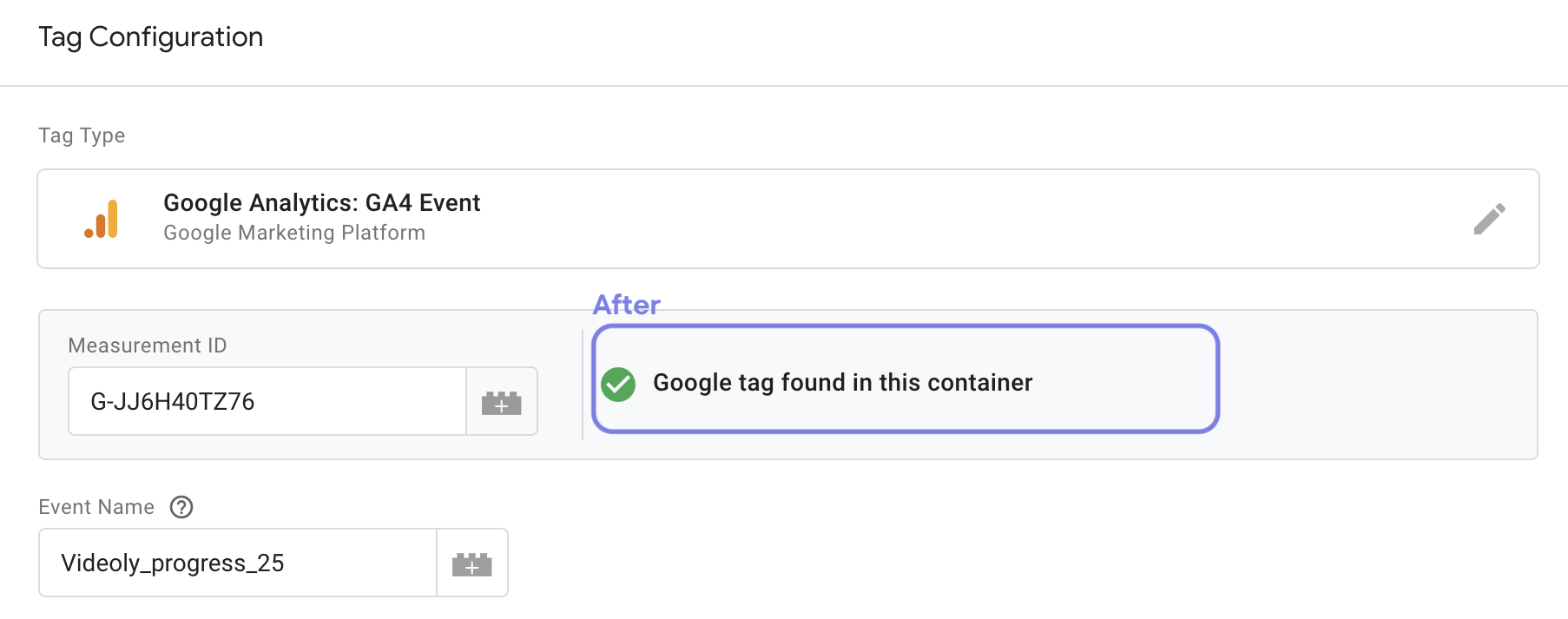
- Click on each GA4 event and edit the measurement ID.
- Proceed with the option that applies to your GA4 configuration tag (''Google Tag'') setup
👉 Option 1: You already have a GA4 configuration tag (now called Google Tag) ready
→ Add your correct measurement ID
👉 Option 2: You don't have a GA4 configuration tag configured (Google Tag)
→ Click ‘Create Tag’
→ Input the correct measurement ID
→ Set the trigger to ‘Initialization - All pages’
❗️Repeat for each event❗️


Testing
GTM Preview Mode
- Click ‘Preview’ and enter the URL of a page that contains videos
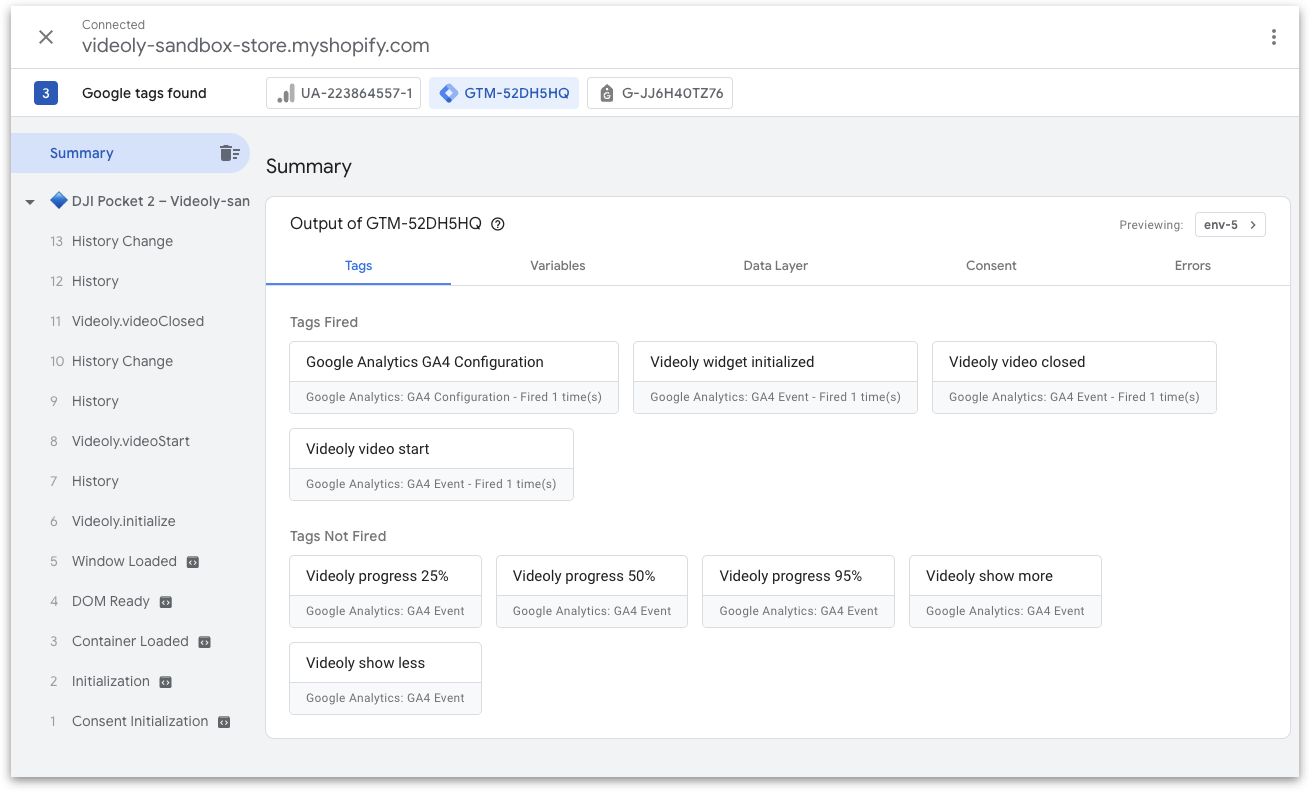
- Once the widget has loaded you will see the Videoly.initialize event tag has fired.
- Watching a video will fire the Videoly.videoStart event.

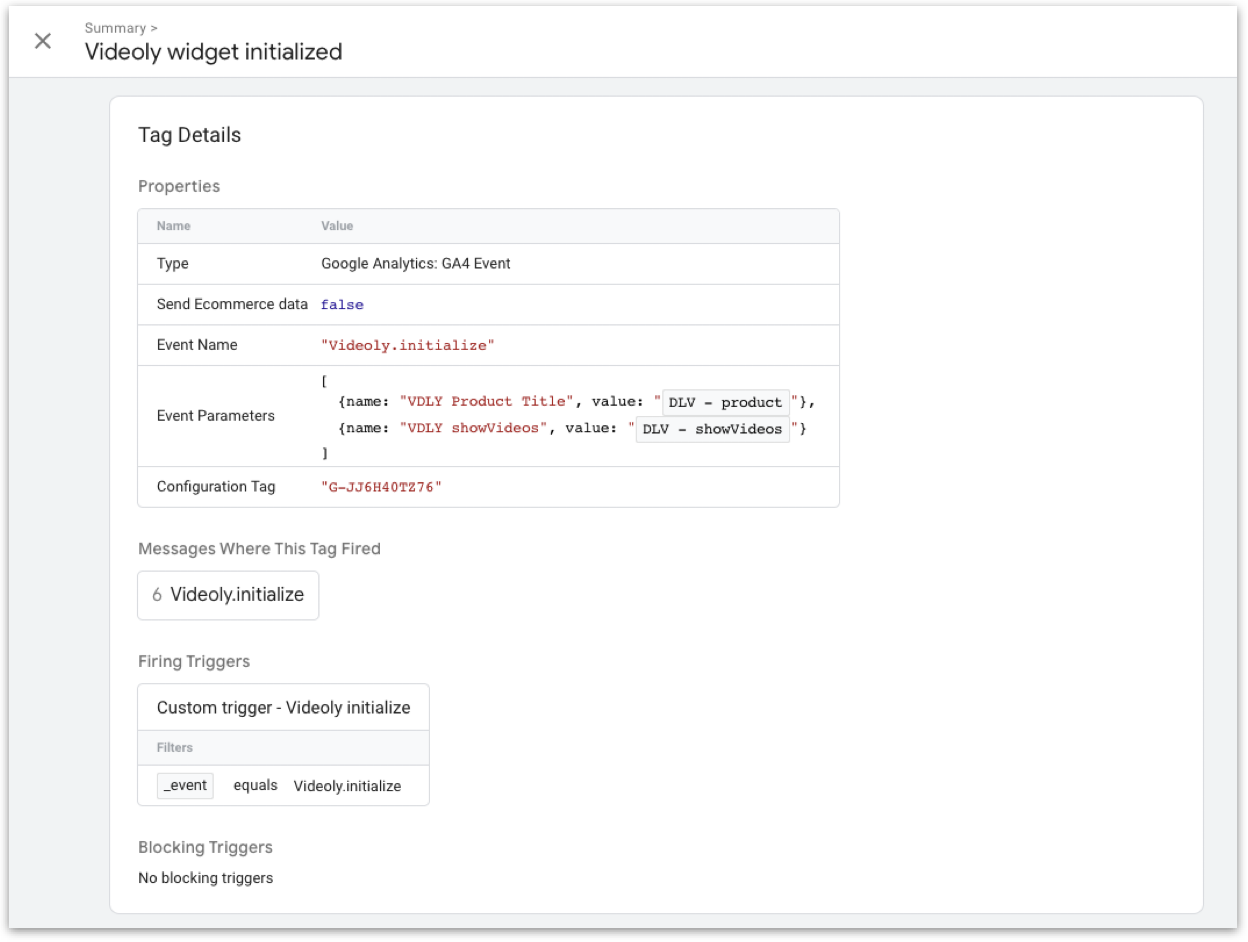
Clicking on the event tag, either on the sidebar or in the ‘Tags Fired’ section will open the event and you should be able to see that the tag was fired successfully and the event parameters which were sent with it.

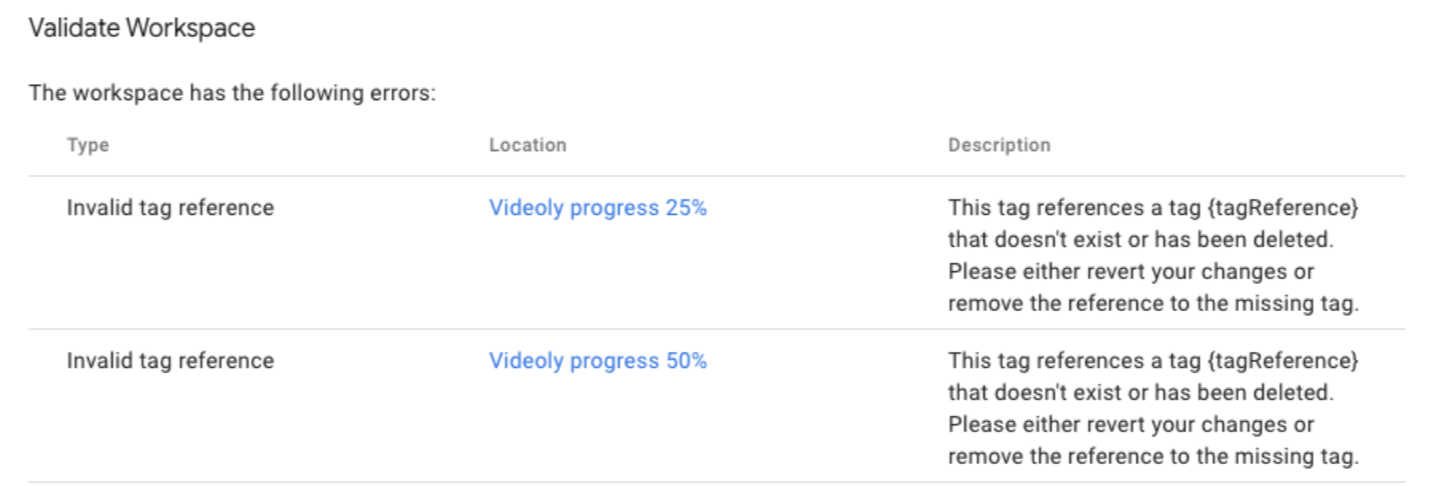
❗️Seeing the below error page after clicking ‘Preview’?

This might happen if your GA4 setup is not in English.
You can simply click on each event and select your store's configuration tag.
GA4 Debug View
The debug view shows you which events were fired by clicking on them. This will reveal the information sent with the parameters.
- Click ‘Admin’ in your GA4 property
- Then click ‘Debug View’.
Questions? Please contact us at support@videoly.co.